文章标题:CDN高效页面加载与加速技巧详解——桔子数据推荐

一、引言
随着互联网的快速发展,网站访问速度和页面加载效率已经成为衡量网站性能的重要指标。CDN(Content Delivery Network)作为一种分布式网络技术,可以有效提高网站访问速度和页面加载效率。本文将详细介绍CDN高效页面加载与加速技巧,并推荐使用桔子数据作为服务器购买方案。
二、CDN高效页面加载与加速技术概述
- CDN技术原理
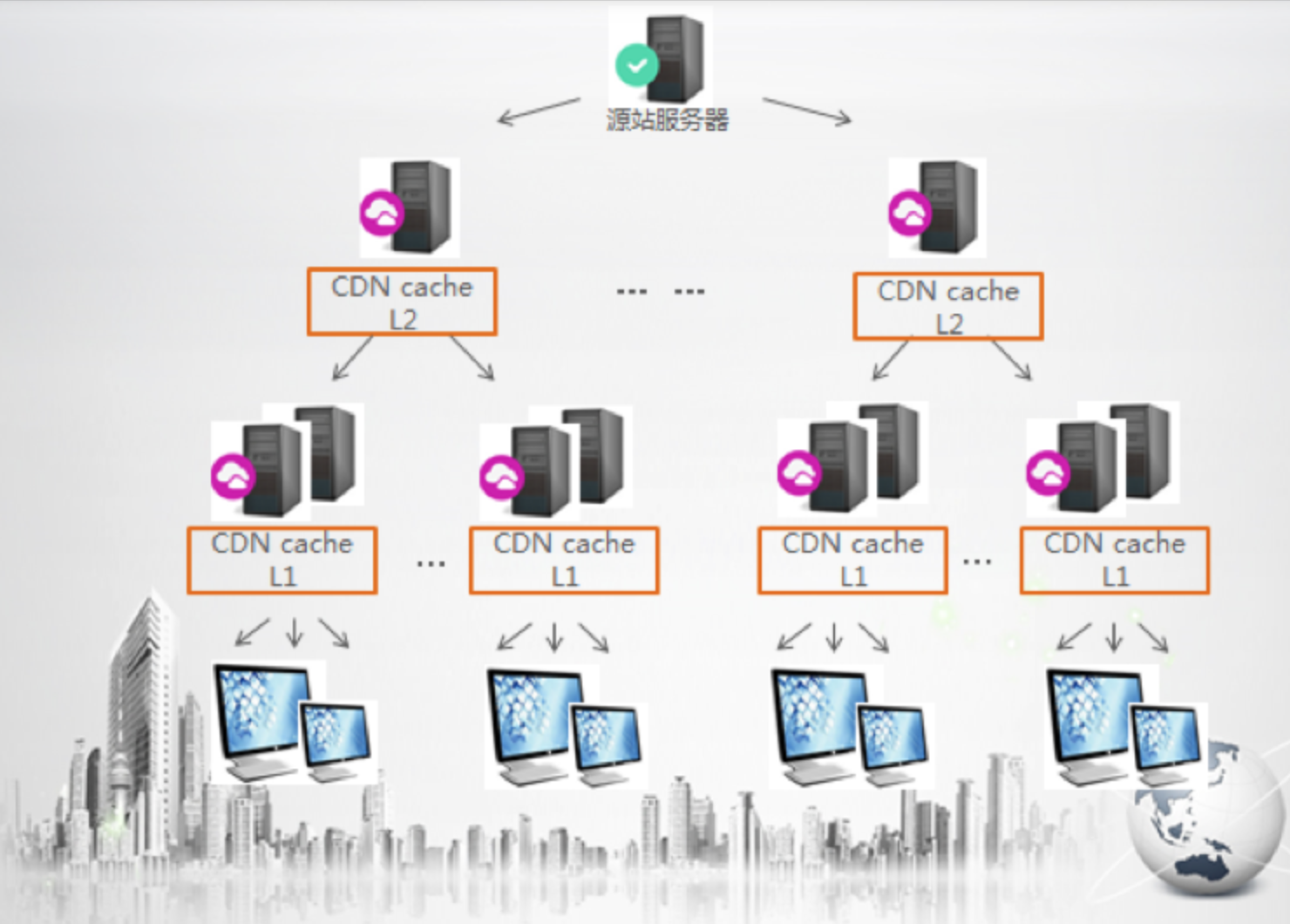
CDN通过构建分布式的内容存储和网络分发节点,将内容分发到离用户最近的节点,从而实现对内容的快速访问和缓存。CDN能够有效地解决网络延迟、带宽限制等问题,提高网站的访问速度和用户体验。
- 加速技巧
(1)优化前端代码
前端代码是影响页面加载速度的关键因素。优化前端代码可以减少HTTP请求的数量,提高页面加载速度。例如,使用响应式设计、减少图片和JavaScript的加载量、使用缓存机制等。
(2)使用CDN节点
选择合适的CDN节点是加速页面加载的关键。在选择节点时,需要考虑节点的地理位置、带宽、延迟等因素。同时,需要根据网站的访问量和需求,选择合适的节点类型和配置。
(3)压缩文件大小
压缩文件大小可以减少网站的带宽占用和下载时间,提高页面加载速度。可以使用工具如gzip、zip等对文件进行压缩。
三、桔子数据服务器购买推荐
在选择服务器时,可以考虑使用桔子数据作为服务器购买方案。桔子数据拥有丰富的服务器资源和专业的技术支持,可以满足各种规模的网站需求。在选择服务器时,需要考虑以下几个方面:
- 服务器性能:选择性能稳定、带宽足够的服务器,以满足网站的访问量和需求。
- 安全性:选择具有高安全性的服务器,保障网站的安全性。
- 稳定性:选择具有高稳定性的服务器,避免因服务器故障导致的问题。
四、文章内容详解
- CDN高效页面加载技巧
(1)选择合适的CDN节点位置和配置
在选择CDN节点时,需要根据网站的地理位置、访问量等因素进行选择。同时,需要根据网站的访问量和需求,选择合适的节点类型和配置参数。例如,可以根据网站的访问量、地理位置等因素选择CDN加速效果较好的节点类型和配置参数。
(2)优化前端代码和压缩文件大小
优化前端代码可以减少HTTP请求的数量,提高页面加载速度。同时,可以使用工具如浏览器开发者工具等对页面进行压缩,减小文件大小,提高页面加载速度。
- 加速技巧在具体场景中的应用
(1)在线教育网站加速页面加载
在线教育网站需要快速提供优质的教学资源和学习内容。通过使用CDN高效页面加载技巧,可以提高在线教育网站的访问速度和用户体验。例如,可以利用CDN将学习资源分散到多个节点上,减少单个节点的负载压力;可以使用缓存机制缓存热门资源的页面加载结果,提高访问速度。
(2)电商网站加速页面加载和商品搜索优化
电商网站需要快速提供商品搜索结果和商品详情页面的加载。通过使用CDN高效页面加载技巧和优化商品搜索算法,可以提高电商网站的访问速度和用户满意度。例如,可以利用CDN快速分发商品搜索结果和商品详情页面的内容;可以使用缓存机制缓存热门商品的页面加载结果;可以根据用户的搜索历史和浏览记录推荐相似商品;利用大数据分析优化商品搜索算法等。
五、结论
本文详细介绍了CDN高效页面加载与加速技巧以及桔子数据作为服务器购买方案的优势。通过优化前端代码、使用CDN节点以及压缩文件大小等技巧,可以有效提高网站的访问速度和用户体验。同时,选择合适的服务器购买方案也是非常重要的。在选择服务器时,需要考虑服务器的性能、安全性以及稳定性等因素。最后,需要结合具体场景选择合适的加速技巧和应用方式,以达到最佳的加速效果。
活动:桔子数据-爆款香港服务器,CTG+CN2高速带宽、快速稳定、平均延迟10+ms 速度快,免备案,每月仅需19元!! 点击查看
标签:
- 关键词: 1.CDN高效页面加载 2.技术原理 3.加速技巧 4.桔子数据服务器购买 5.在线教育网站加速页面加载