提升网站速度,CDN与JS加速的高效组合方案
行业新闻
2025-05-04 04:10
288
提升网站速度:CDN与JS加速的高效组合方案
一、引言
随着互联网技术的飞速发展,网站访问速度与用户体验之间的关系日益密切。如何提高网站的访问速度已成为网站运营者关注的焦点问题。内容分发网络(CDN)和JS加速技术是提升网站速度的有效手段。本文将探讨CDN与JS加速如何高效组合,助力网站速度质的飞跃。

二、CDN技术概述
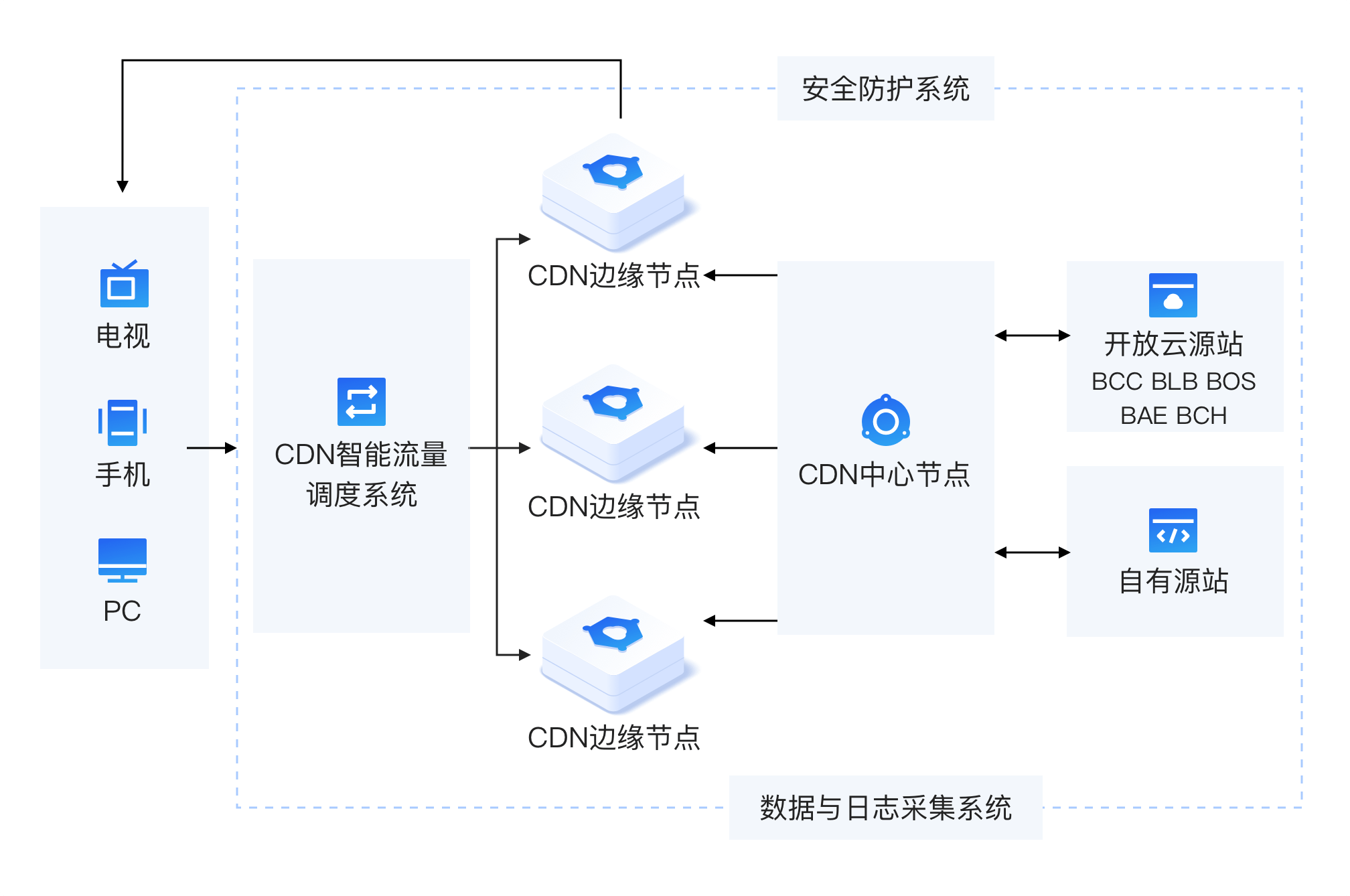
CDN是一种构建在网络之上的内容分发系统,通过部署在不同地域的服务器节点,实现用户请求的就近访问。CDN技术可以有效地解决网络瓶颈问题,提高网站内容的访问速度。使用CDN的主要优势包括:
- 快速访问:CDN通过智能路由技术,将用户请求重定向到离用户最近的节点,减少网络延迟。
- 负载均衡:CDN能够自动分配服务器负载,确保服务器在高负载情况下依然保持稳定。
- 防止流量攻击:CDN可以抵御各种流量攻击,保护网站安全。
三、JS加速技术解析
JS加速技术主要是通过优化网站的前端资源加载方式,提高网页的渲染速度。常见的JS加速技术包括:
- 压缩JS代码:通过去除注释、空格等无用字符,减小JS文件的大小,加快加载速度。
- 懒加载技术:通过延迟加载非视口(viewport)内的图片或脚本资源,减少首屏加载时间。
- 代码拆分与异步加载:将JS代码拆分成多个小文件,优先加载关键文件,提高页面渲染速度。
四、CDN与JS加速高效组合方案
要实现CDN与JS加速的高效组合,可以采取以下策略:
- 静态资源托管于CDN:将网站的静态资源(如图片、CSS、JS文件等)托管到CDN上,利用CDN的分布式存储和就近访问特性,加快静态资源的加载速度。
- JS文件优化与缓存:对JS文件进行压缩、合并和缓存优化,减少文件大小和网络请求数量,提高页面加载速度。结合CDN的缓存功能,进一步提高JS文件的访问速度。
- 懒加载与代码拆分结合使用:采用懒加载技术延迟加载非关键资源,同时使用代码拆分技术将JS代码拆分成小块,优先加载关键模块。这样可以大大提高首屏加载速度和页面渲染速度。
- CDN与动态路由结合:对于动态路由请求,可以利用CDN的智能路由功能,将用户请求重定向到最近的服务器节点,提高动态内容的访问速度。同时,可以通过CDN的负载均衡功能,确保服务器在高并发情况下的稳定性。
五、桔子数据助力服务器购买推荐
在服务器购买方面,桔子数据作为专业的数据中心服务提供商,拥有丰富的服务器资源和完善的网络设施。您可以参考桔子数据的服务器购买推荐,以便更好地支持CDN和JS加速技术的实施。桔子数据将为您提供稳定、高效的服务器资源,助力您的网站速度实现质的飞跃。 在后续的使用过程中如有任何疑问或需要帮助的地方也欢迎随时联系桔子数据的专业团队进行指导和服务支持哦!让我们携手共创一个更快速、更流畅的网络环境! 六、总结与展望 六、总结与展望 综上所述提升网站速度不仅需要关注前端的技术优化还需要结合后端的内容分发网络进行有效整合通过实施CDN技术与JS加速技术的有效组合方案我们可以大大提高网站的访问速度和用户体验同时结合桔子数据的专业服务可以为您的网站提供更稳定高效的服务器资源 未来随着互联网技术的不断发展我们将继续探索更先进的网站加速技术以满足不断增长的用户需求。
活动:桔子数据-爆款香港服务器,CTG+CN2高速带宽、快速稳定、平均延迟10+ms 速度快,免备案,每月仅需19元!! 点击查看
标签:
- 关键词:网站速度提升
- CDN技术
- JS加速技术
- 懒加载
- 代码拆分
- 桔子数据
- 服务器资源